התכונה מבוססת על ScrollToTextFragment , שהיא ישות טכנולוגית אינטרנט חדשה יחסית פותח על ידי קבוצת הקהילה של חממת האינטרנטב-W3C. זוהי עבודה בתהליך, אך היא כבר זמינה ב-Edge 83 וב-Chrome 80 ומעלה. זה עשוי לעבוד או לא לעבוד בדפדפנים אחרים מבוססי Chromium.
ScrollToTextFragmentנועד לאפשר למשתמשים לנווט בקלות לתוכן ספציפי בדף אינטרנט. על ידי תמיכה בו, Chrome מאפשר לציין קטע טקסט בקטע כתובת האתר. בעת ניווט לכתובת URL עם קטע כזה, הדפדפן ימצא את המופע הראשון של קטע הטקסט בדף ויביא אותו לעין. Scroll-To-Text הוצג לראשונה בכרום 74 אך הוסתר עם דגל.
פוסט זה יראה לך כיצד ליצור קישור לקטע טקסט בדף אינטרנט בגוגל כרום.
כדי ליצור קישור לקטע טקסט בדף אינטרנט ב-Google Chrome,
- פתח את Google Chrome ונווט לדף היעד.

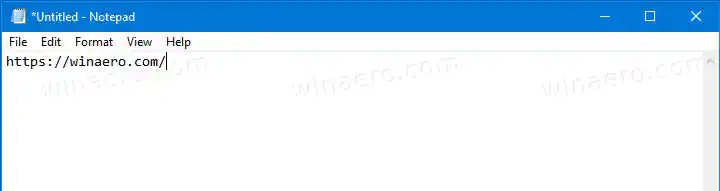
- העתק את כתובת האתר של אותו דף והדבק אותה בכל עורך טקסט, למשל. לפנקס רשימות.

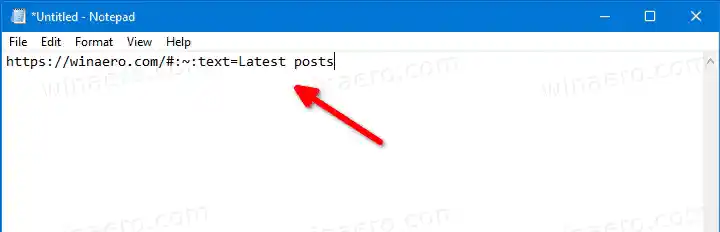
- בפנקס רשימות, העתק והדבק את החלק הבא לסוף כתובת האתר: |_+_|.

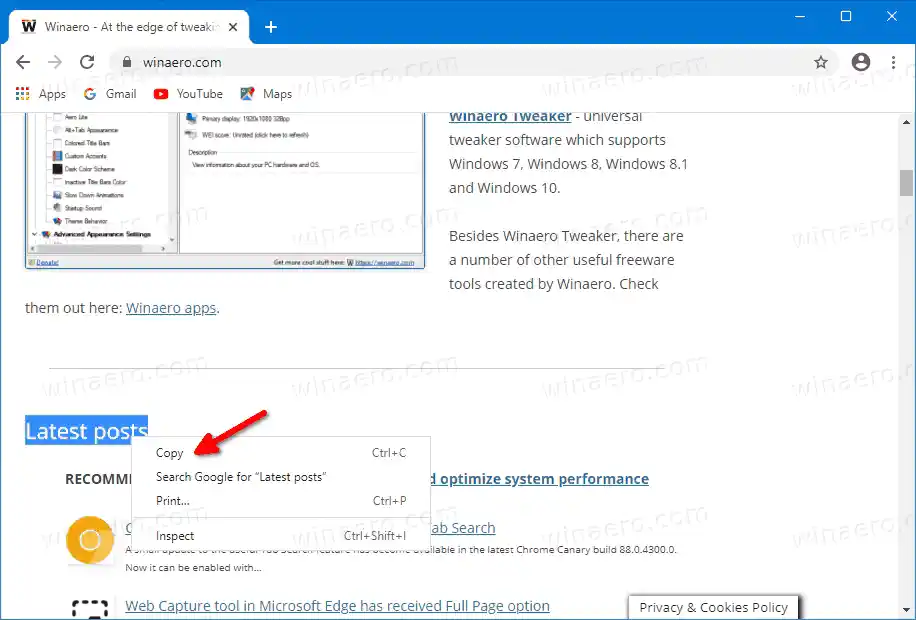
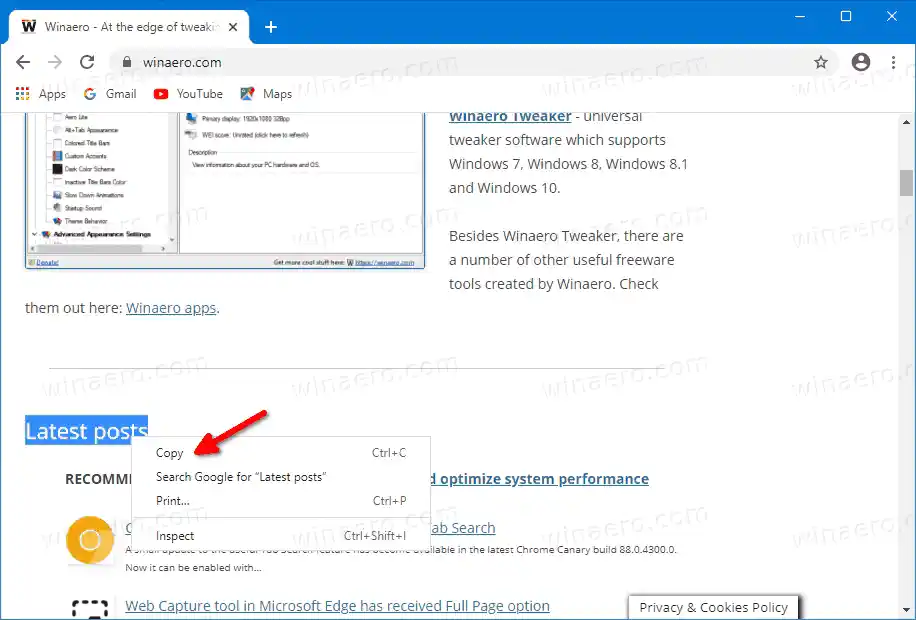
- בחר והעתק קטע טקסט שברצונך ליצור עבורו קישור.

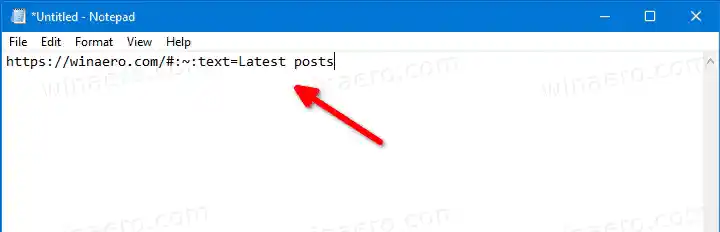
- הדבק אותו אחרי הסימן |_+_|. תקבל קישור כמו |_+_|.

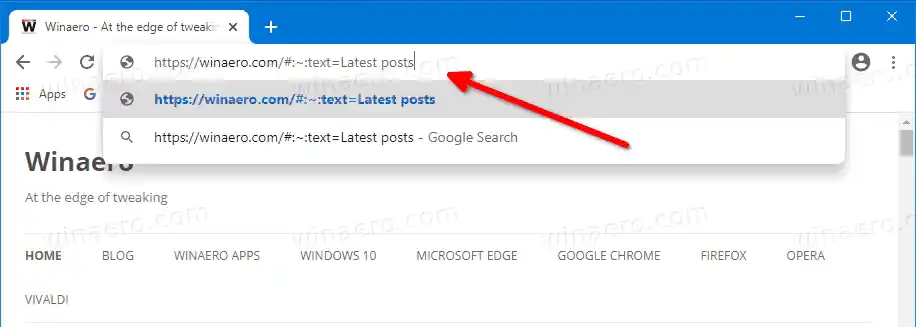
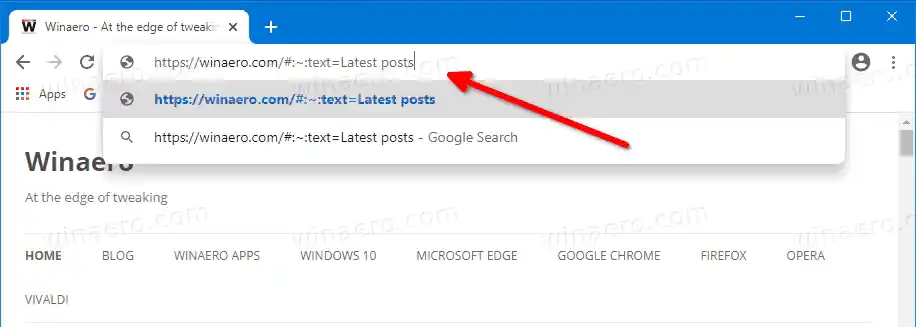
- העתק את הקישור שיש לך כעת בפנקס הרשימות, והדבק אותו בשורת הכתובת של Chrome.

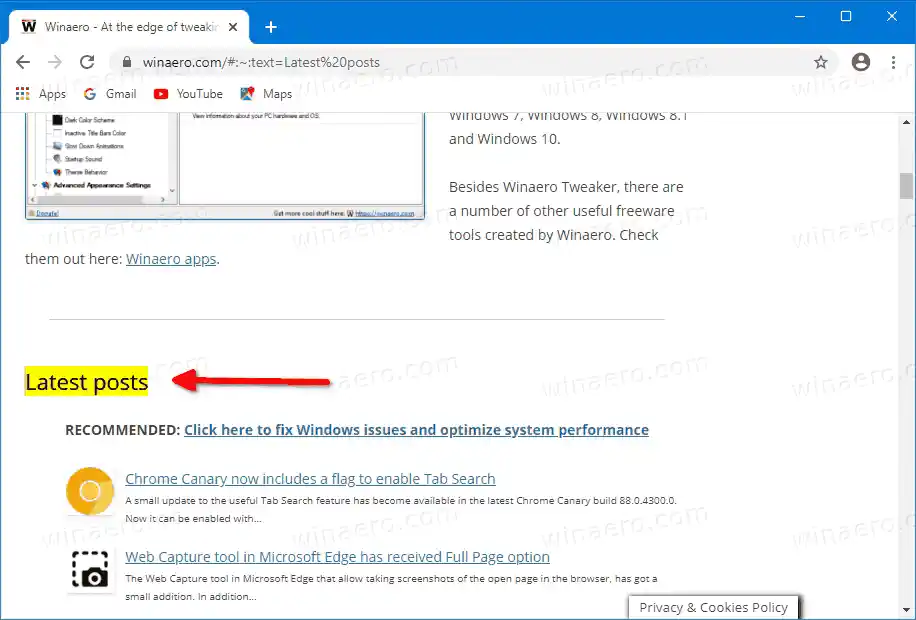
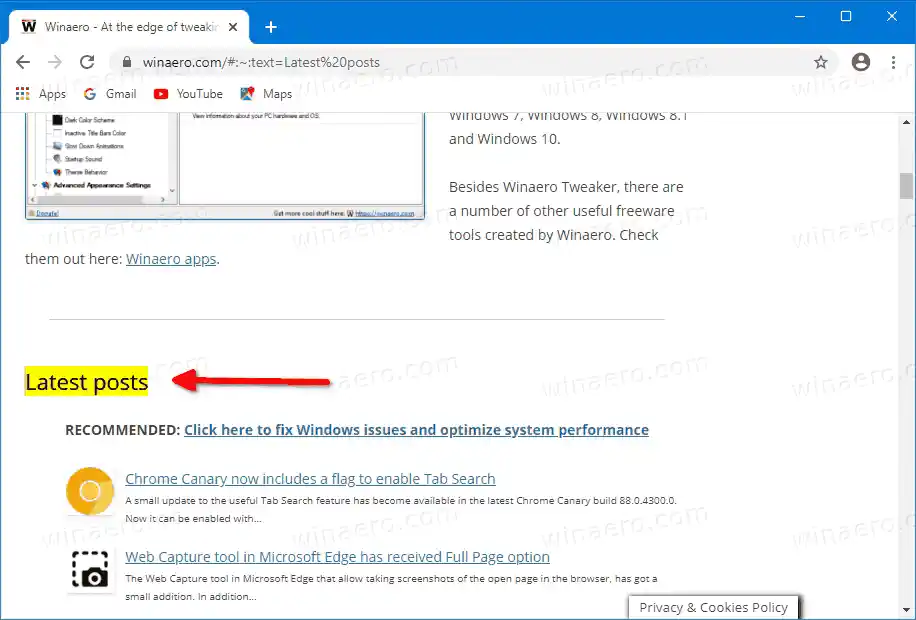
- ברגע שתלחץ על Enter, הוא יפתח את דף היעד, יגלול אותו אל קטע הטקסט שצוין ותדגיש אותו.

אתה גמור!
לדוגמה, כדי לעבור ישירות למדור הפוסטים האחרונים על Winaero, אתה יכול להשתמש בכתובת ה-URL הבאה:
123.hp.con/setup
https://winaero.com/#:~:text=פוסטים אחרונים
באמצעות שיטה זו, אתה יכול ליצור קישור לכל חלק טקסט של כל אתר אינטרנט. זה מאוד שימושי כאשר אתה צריך להפנות מישהו במהירות לקטע טקסט בדף אינטרנט שאין לו עוגן עבורו.